看完了如何串接後端之後,或許會發現界面上其實都還沒有設計得很完善,畢竟在開發流程上,UI 的設計往往也占了開發超過一半的時間,因此,最後這幾天就來介紹一下 EZoApp 也支援的 Polymer 元件,也因為有了 Polymer 元件,讓界面更加美觀豐富,不過這裡不會介紹太深入的 Polymer.js,如果真的很想了解 Polymer.js ,可以參考這次已經完成鐵人賽的 Marty 大大 Polymer 文章 ( http://ithelp.ithome.com.tw/ironman7/app/article/dev/recent/10160751 ),有非常豐富且完整地介紹喔!但很可惜的只支援最新的 Android 系統 ( 4.3 or 4.4 以上 ),因此要實際派上用場可能還要等等。

1. paper-tabs

( 點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5155057574084608 )
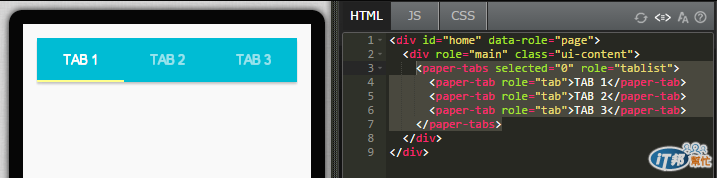
與 navtab 很類似,就是幾個一組的按鈕,點選時會有 material design 的 ripple 特色效果,程式碼也很容易理解,就是 paper-tabs 裏頭包著 paper-tab,有點類似 ul 裏頭包著 li,比較有意思的是,可以設定「select」,0 代表第一個,1 代表第二個,依此類推。
<paper-tabs role="tablist" selected="2">
<paper-tab role="tab">TAB 1</paper-tab>
<paper-tab role="tab">TAB 2</paper-tab>
<paper-tab role="tab">TAB 3</paper-tab>
</paper-tabs>

2. core-toolbar

( 點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5643249058316288 )
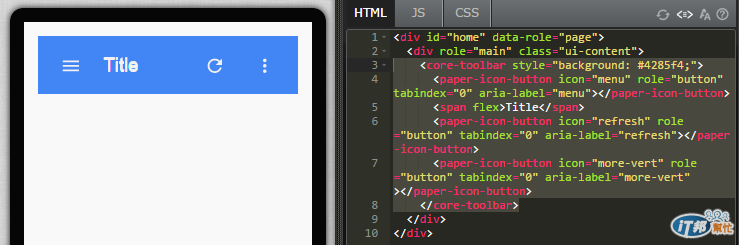
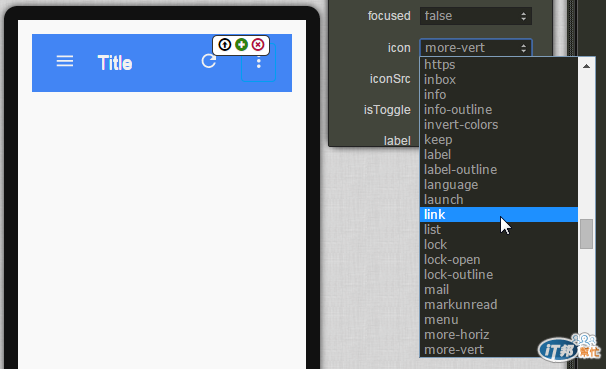
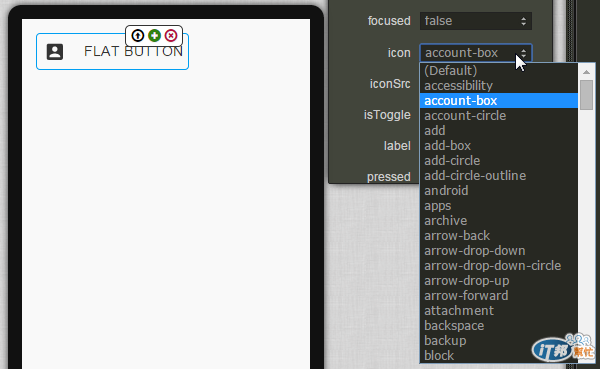
這個元件放上設計畫面之後,就等於幫你設計完成了一個具有工具列的 header ,也因為這樣所以名稱叫做 toolbar ,點選按鈕也都會有 ripple 的效果,相當的有意思,而且 polymer 元件還提供了非常多的 icon 可以選擇,超棒 der!( 從屬性面板就可以選擇 )
<core-toolbar style="background: #4285f4;">
<paper-icon-button icon="menu" role="button" tabindex="0" aria-label="menu"></paper-icon-button>
<span flex>Title</span>
<paper-icon-button icon="refresh" role="button" tabindex="0" aria-label="refresh"></paper-icon-button>
<paper-icon-button icon="more-vert" role="button" tabindex="0" aria-label="more-vert"></paper-icon-button>
</core-toolbar>


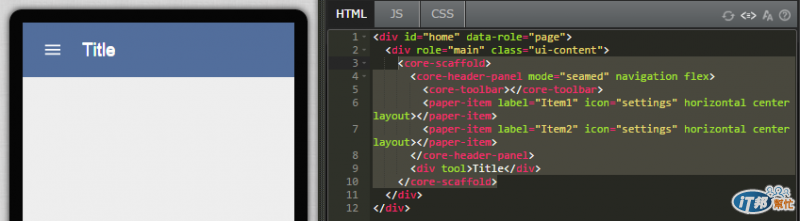
3. core-scaffold

( 點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5722077009018880 )
還記得 EZoApp 隱藏元件 slider panel 嗎?core-scaffold 元件提供了一個點選後從左側展開的選單,不需要又像 slider panel 自己撰寫,只需要把元件拉進來就可以囉!而且這個元件比較特別的地方,很像是已經幫我們產生好了一整個樣板,直接在上面編輯,就有 header、slider panel、content...等效果。
<core-scaffold>
<core-header-panel mode="seamed" navigation flex>
<core-toolbar></core-toolbar>
<paper-item label="Item1" icon="settings" horizontal center layout></paper-item>
<paper-item label="Item2" icon="settings" horizontal center layout></paper-item>
</core-header-panel>
<div tool>Title</div>
</core-scaffold>


4. core-list

( 點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5664864018104320 )
顧名思義就是清單的元件,不過這個清單都加上了 ripple 的效果 ( Material Design 就是以這個效果取勝啦! ),而 EZoApp 的 core-list 元件還可以串接 json 資料,因為他有
{{}} 的符號呀!而且從 JS code 裏頭可以發現吃的就是 json 檔案,如果忘記怎麼串接的,趕快回頭複習一下喔!
元件 HTML:
<core-list id="list" data="{{data}}" style="height:320px;border:1px solid">
<template>
<paper-item class="item" style="height:100px" label="{{name}}">{{time}}
<br>{{details}}</paper-item>
</template>
</core-list>
元件 JS:
$(document).on("polymer-ready", function () {
list.data = [{
name: "aaahfyyw",
time: "8:29 pm",
details: "PARKOUR!"
}, {
name: "aaam",
time: "8:29 pm",
details: "Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."
}, {
name: "aabkch",
time: "8:29 pm",
details: "Lorem Ipsum is simply dummy text of the printing and typesetting industry."
}, {
name: "aacdfqrp",
time: "8:29 pm",
details: "PARKOUR!"
}];
});
元件CSS:
core-list {
height: 100%;
}
core-list .item {
box-sizing: border-box;
height: 80px;
border-bottom: 1px solid #ddd;
padding: 4px;
cursor: default;
background-color: white;
overflow: hidden;
}

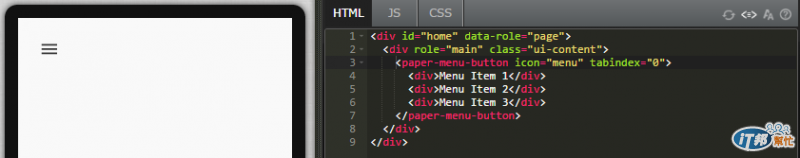
5. paper-menu-button

( 點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#®=5745112260804608 )
這個元件很單純,就是一個 menu 的按鈕元件,點選就會跳出一個清單選項
<paper-menu-button icon="menu" tabindex="0">
<div>Menu Item 1</div>
<div>Menu Item 2</div>
<div>Menu Item 3</div>
</paper-menu-button>

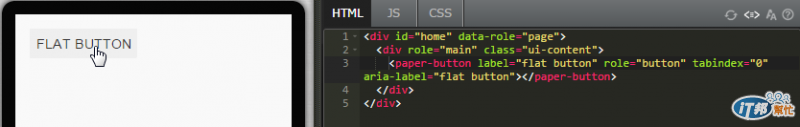
6. paper-button

( 點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=6513574855835648 )
這就是一個 Material Design 風格的按鈕元件,可以透過屬性面板 icon 的選擇添加 icon,同時也是具有 ripple 的效果喔!
<paper-button label="flat button" role="button" tabindex="0" aria-label="flat button" class="paper-shadow-animate-z-1-z-2" icon="account-box"></paper-button>


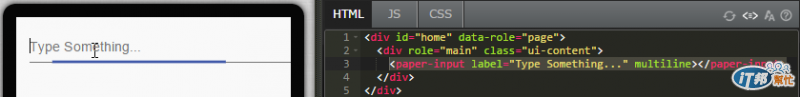
7. paper-input

( 點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5707224475238400 )
Material Design 風格的 input 元件,點選輸入的時候會有頗炫的 ripple 效果,這種效果也是一般的 input 所做不到的,真期待未來可以普及呀!
<paper-input label="Type Something..." multiline></paper-input>

之後會繼續介紹 EZoApp 裏頭的 Polymer 元件。
